
Nordstrom - Shopping Selection Tool
A desktop feature in Nordstrom Trunk Club's internal catalog tool, providing stylists with a curated selection of recommended products for crafting customer trunks.
What Problem Are We Solving & Why?
Stylists are in control of everything from Point A to Point Z when it comes to shopping today. It requires a deep investment in training for everything from composition, to product knowledge, outfitting expertise, etc. This model has proven to not scale and comes with risk.
We currently don’t have a way to convey to a stylist “here is what you should focus on to be successful for this customer.”
Insights & Opportunities
Our long-term strategy involves reducing the paralysis of overwhelming choice and presenting the stylist with the inventory that will be successful for them to parse thru.
In stylist shadowing sessions between our top-performing stylists and lesser performing some clear patterns emerged.
Better Performing
Carefully read up on the Trunk Request & Notes before packing
Looks carefully at past orders to see rejected items to not send items “like it”.
Referenced customer info to guide decisions.
Used insights in price point to hone in on price point for the customer.
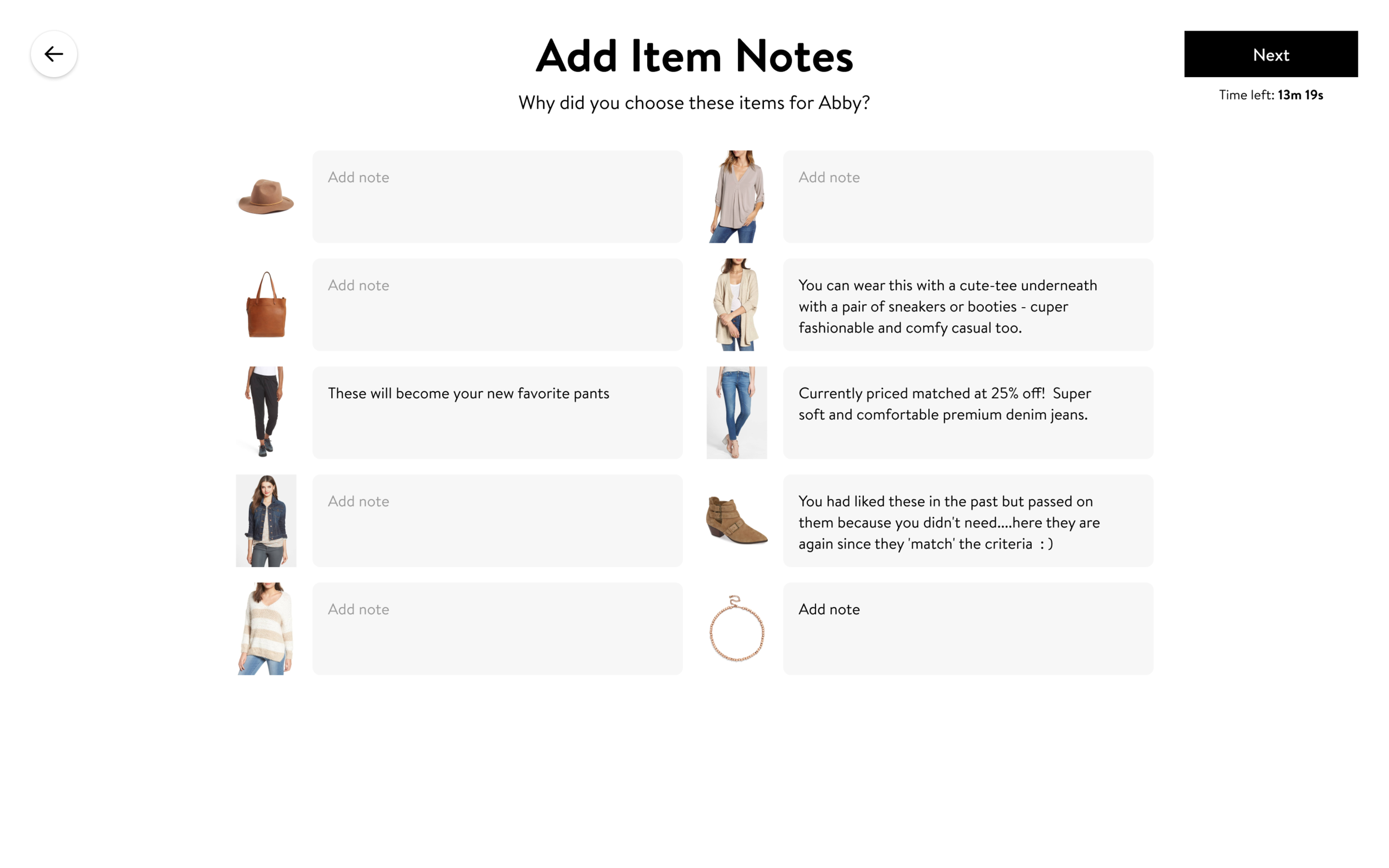
Thoughtful notes.
Less Performing
Went straight to shopping, didn’t look into what the customer is asking for
Didn’t check Age / Location / Height / Weight.
Didn’t bother writing personalized notes at times (b/c it may not be worth their time yet since Preview Cancels are high)
Used open text search with a pre-conceived idea of what to pack.
The Goal
Create a scalable model of shopping that moves from the stylist being responsible for everything to being responsible for the ‘last mile’. The purpose of this work is to recommend a subset of items that the stylists can pick from, with score models driving what items are shown as they shop. We want to distill these recommendations down into a UX that makes sense for the stylist to shop from based on who their customer is.
What Will We Be Doing
Utilizing a new Data Science Algorithm, we will be making suggestions of what to pack for trunk previews. This will allow us to provide a controlled, personalized scalable solution to packing trunks, that still utilize our stylist as an overall expert, without relying on them to do everything. It mitigates risk, while still providing choice. To start: the “sets” are generalized, the recommendations can be personalized.
What Does Success Look Like
Inputs
# of items and % of cart chosen from Build-a-Trunk recommendations
Outputs
Keep Rate / Success Metrics of items sent to customers from Build-a-Trunk recommendations
% Approved in Preview
% KR (Keep Rate), UKR (Unit Keep Rate)
Shop Time
Shop Time without impactful cart metrics isn’t necessarily a win, but this may be a way to materially impact shop time, (most efforts in our current shopping experience have diminishing returns, as it is extremely efficient for how search works
User Flows
As a Customer
I want to receive products that fit my needs & style without having to tell my styling team my entire life story.
As a Stylist
I want to see a pre-populated list of items that are going to be the best choice for my customer based on their request and preferences.
As a Stylist
I want suggested products for a customer who has given me little to no information so that I have a starting point to pack the trunk.
How Does It All Work
Factors That Populate Recommendations:
Personal: Information we have on the customer
Global/External: Universal information that does not require customer information
Trunk Request: Information tied to the needs stated by the customer
How It’s Powered:
“What’s New”
Seasonality
Purchase History
Inventory
Style Quiz // Profile // Preferences // Style Swipes
Trunk Request Details
Universal popularity
Design Phase
Goal: This experience should jump-start the trunk packing process and occur BEFORE the stylist has to go into the catalog to search.
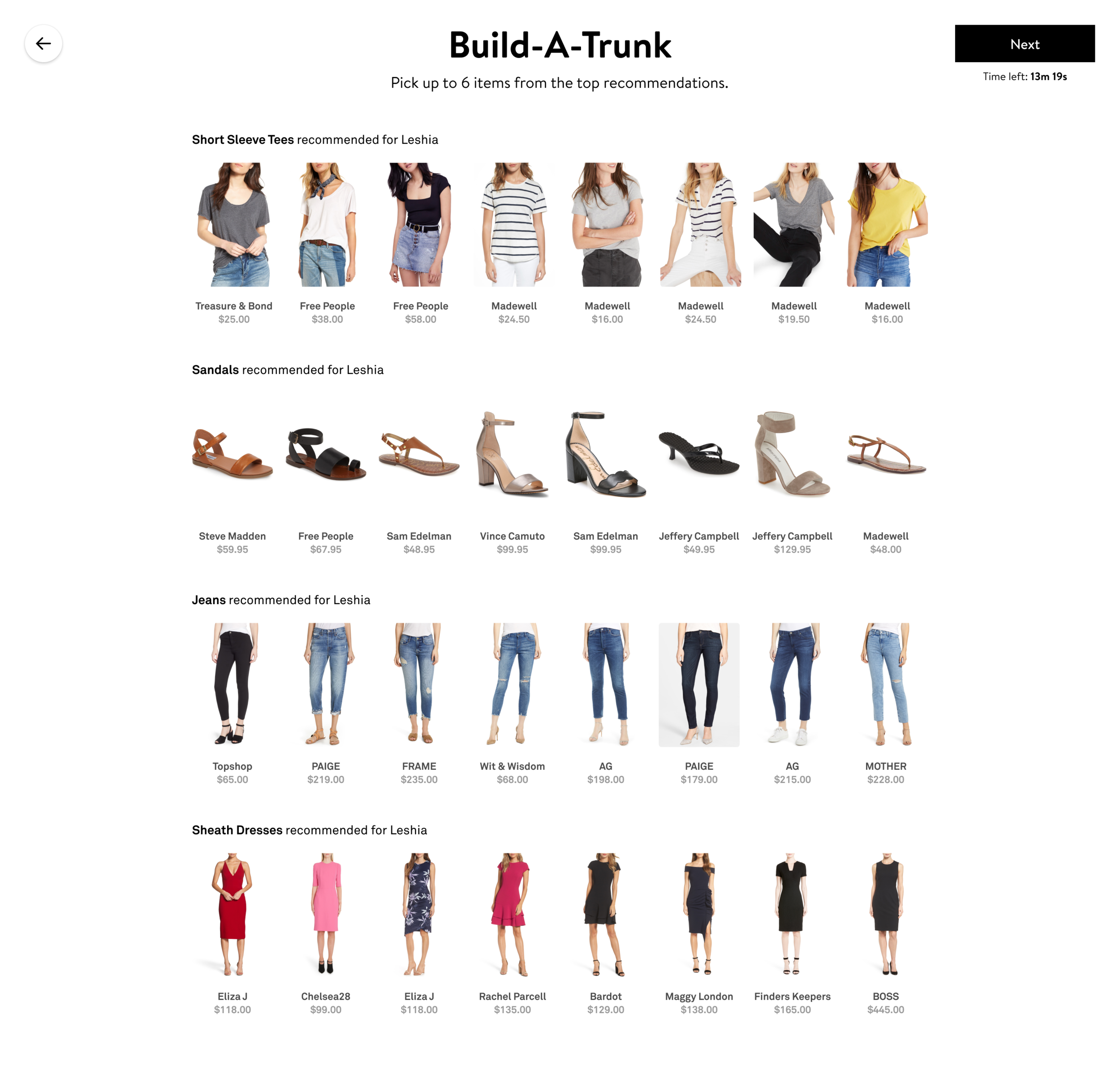
What we’ll want to show: When the stylists click on “shop” we’ll want to take them to a page where they can jump-start a trunk from -
Suggested products based on some parameters, real-time as the page loads
Suggestions show in “sets”
Each “set” needs to be shown in its own way (own row, column, square, etc).
Each “set” needs to have some function that allows stylists to view more than what is just in the first few product slots (scroll, carousel, etc).
Incorporate suggestions outside of what was indicated in the trunk request, like:
“You’ll like this because you purchased this”
“You’ll like this because this is popular in your area”
“You’ll like this because you indicated your trunk is for vacation”
Do not be prescriptive in what we show to the stylist based on how we currently do it:
Meaning, we can cross-pollinate the “sets” with multiple superclasses in each “set”
The Before
Current Stylist Catalog Home Page
1. Gave some product recommendations but preferences and what the customer was asking for are not highlighted.
2. Little to no help being offered to a stylist outside of the customer’s rejections.
The After
The goal of the new design was to create an area on the homepage to display these curated sets of products while organizing the customer profile info, stylists use to help them shop.
Patterns
None of my users loved the home screen as it currently is, though most of them couldn't say how they would change it. Generally, users did not care for the recommendations that were currently stressed on this page. Most of my users would also like recommendations for the requested categories featured more prominently in the interface.
Research Conclusions
The page and flow should simplify how customer profile information is displayed while highlighting the trunk request.
The flow should be organized in a step by step way similar to how the users shop.
Means of browsing products based on a customer’s request should be featured prominently on the home page.
Explorations
Stepping outside just the home page explorations focused on:
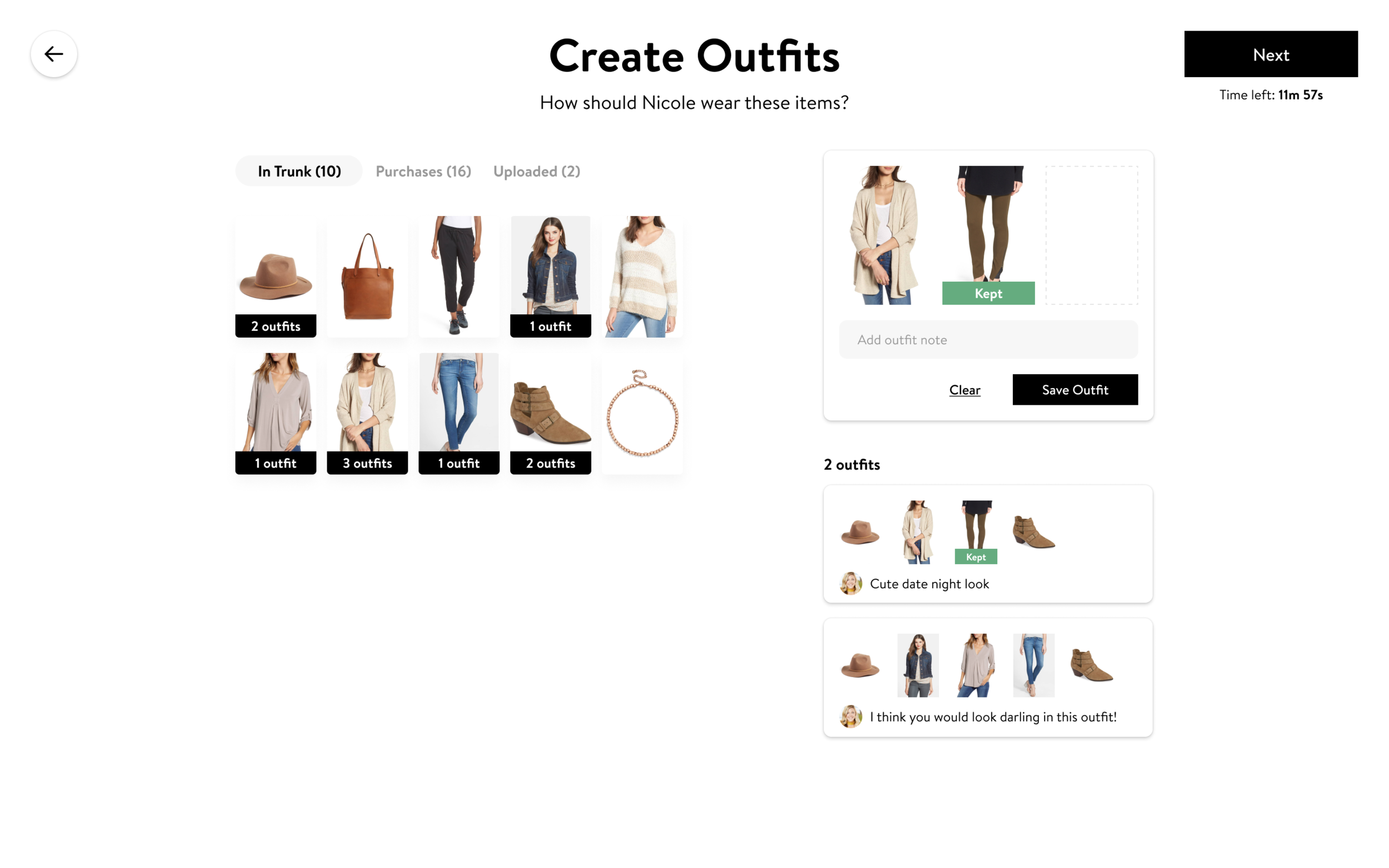
Streamlining the entire trunk packing process: We already had a seamless checkout experience that stylists appreciated, how could we incorporate trunk packing into that?
A more focused flow: That highlighted basic customer information while allowing stylists to quickly pack a trunk based on the alogrithm’s recommendations and immediately checkout.





This was an initial wireframe using the base of the original homepage. The idea was proposed and put together before the team knew how our engineering sets of recommendations would work. My thought process was centered around having all trunk packing elements on one page.
As our vision changed and my understanding of our engineering-driven product recommendations improved, I was able to put together a design that more closely aligned with our goal for the MVP. I wanted to highlight the product recommendations we were making while also focusing on what the customer has requested.
What Was Shipped
Initial Performance Results
Use the data we have to understand:
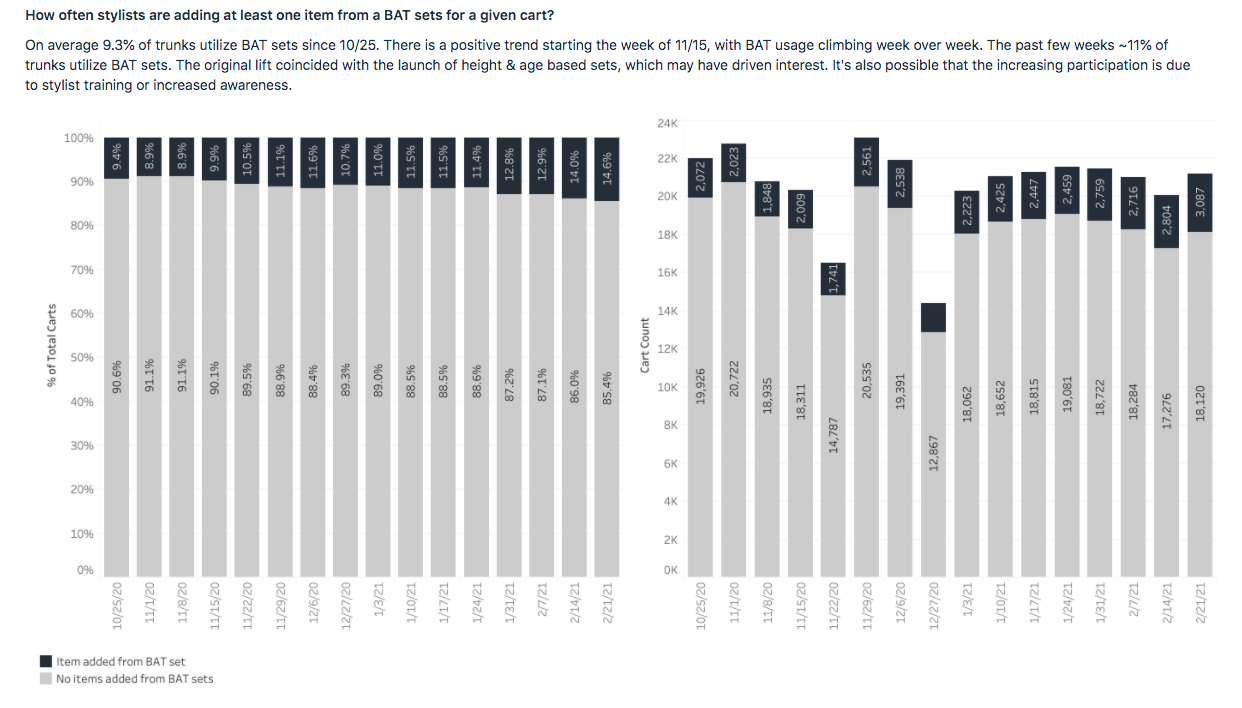
How often stylists are adding at least one item from the curated sets for a given cart?
What % of items are being added to the cart?
Which set is most popular?
Are stylists adding more items from a given set based on its position?
What is the distribution of items selected based on their position within the BAT row?
If a stylist adds at least one item from a BAT set, how many are added? (distribution of carts by items added from BAT)
Does shopping time vary for those utilizing Sets?
What We Found
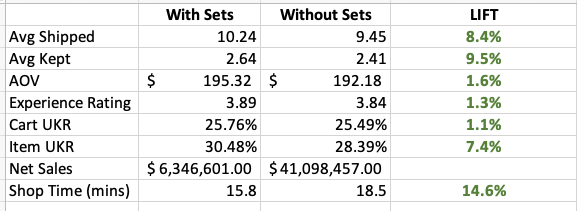
Trunks with these set items have a higher UKR (Unit Keep Rate), AOV (Average Order Value), kept items, and experience ratings than trunks without the curated items. This is in contrast to previous results.
Hypothesis
The items shown in the sets right now are universal and can be outfitted around, so the other items added to the trunk are probably a little more specific, whereas all those basics can easily go with whatever else is in the trunk and/or already in customer’s wardrobe.
Selling things together also inspires people to keep more. For the future, building on things they have kept will also help increase unite keep rate and average sale price, if customers know how to work it into their wardrobe immediately.



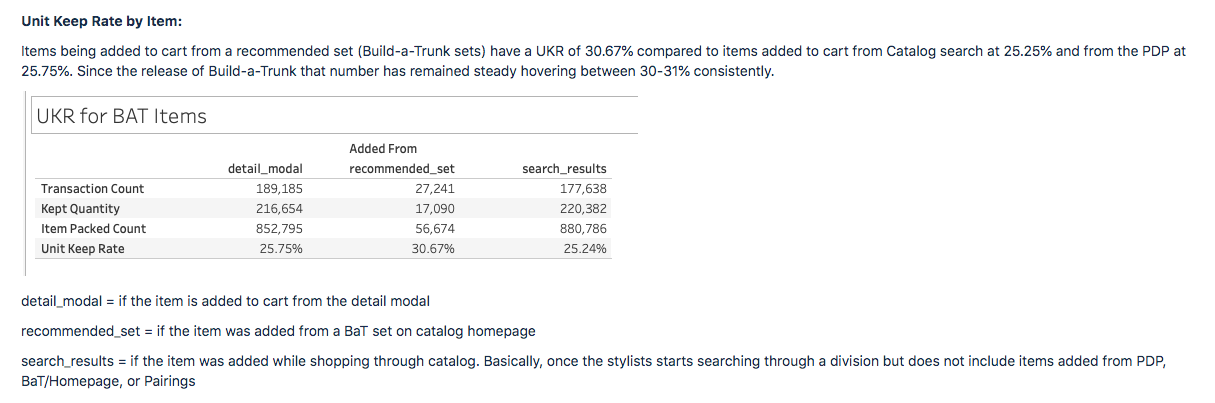
UPDATED STATS - DATA PULLED FROM OCTOBER 25, 2020 - JUNE 2, 2021 Carts that have items packed from sets are out-performing in every KPI.
What Did We Learn
This design and experience are lifting experience rating, the number of kept items, stylist shop time, and items packed from rec sets have a much higher keep rate than items from any other point in the experience. However, UKR of BAT trunks is lower which is to be expected if there are more items in the cart. Additionally, AOV for BAT trunks is lower, but again, expected due to the inventory we’re surfacing.
From a stylist perspective - our UI/UX is “fine” and isn’t getting in the way of the stylists doing their day-to-day. In fact, it’s helping them kick-start the trunk. Where we’re lacking, however, is by serving up more cohesive sets and product suggestions for each customer. Our current sets don’t offer enough variety for stylists to trust using the features.
Where Are We Headed Next
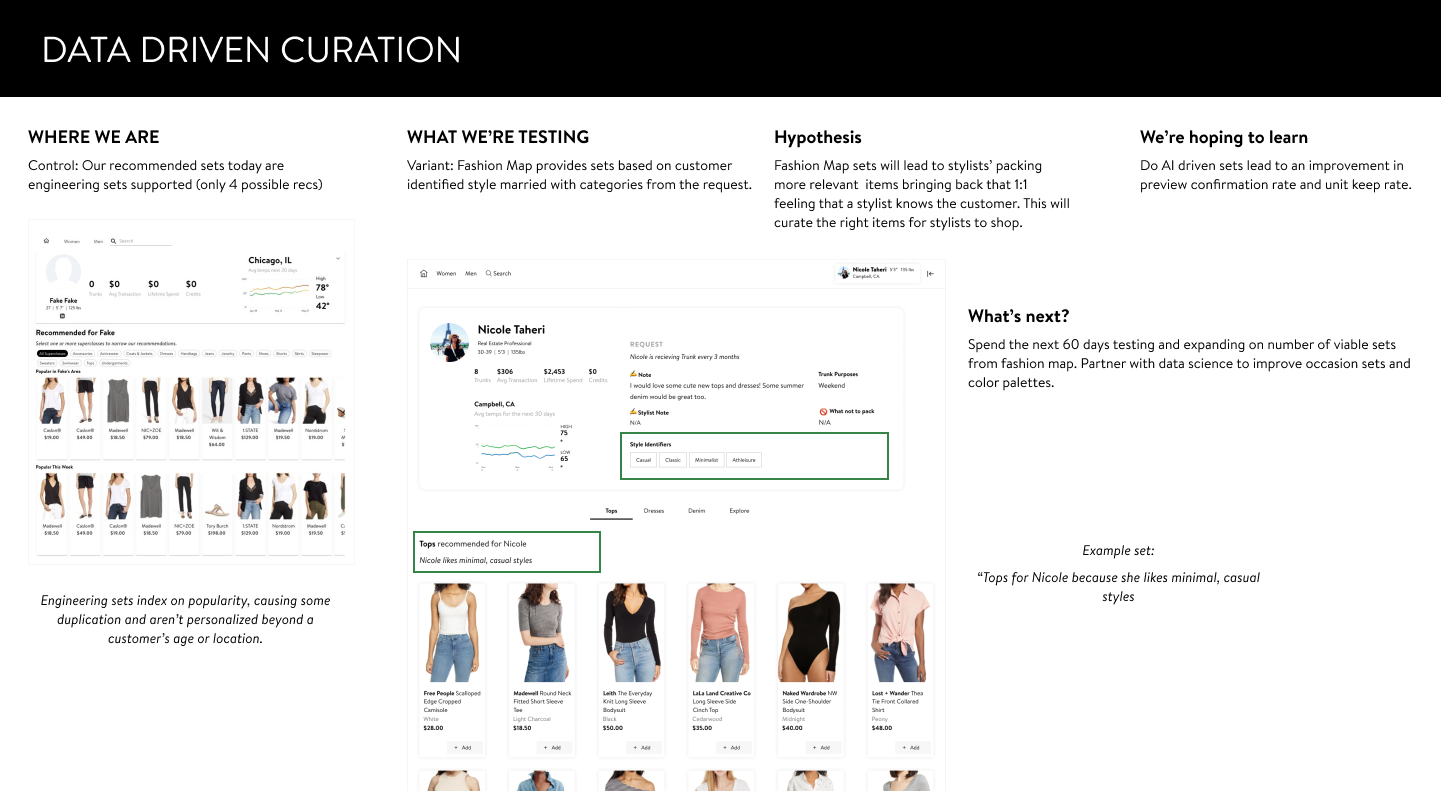
Incorporate Data Science driven sets utilizing a new tool called Fashion Map
How might we curate new and existing sets in a way that stylists trust what’s being presented?
The New MVP
Fashion Map Curation
The goal of our app is not just to curate for customers’ end-use but to curate for stylists. Matching products to customers and serving highly contextual recommendation sets per request is how fashion map enables us to outfit more effectively. Our first focus will be on style and occasion sets.
For this version of the MVP, we only supported the following superclasses: Dresses, Jeans, Pants, Shoes, Shorts, Skirts, Sweaters, and Tops
Findings
In general, fashion map does not like:
Denim/jeans: pulls back pretty much the same for every style
Men’s clothing, even when including the word “men’s”
Color bias is happening
Specifically, when asking for a color like “blue dresses”
If it still comes back heavily tied to a color scheme those are likely the highest scoring products
New Design Vision
Intuitive & Concise: Make it easy to shop a customer’s specific trunk request by providing curated recommendations through our data science algorithms. A clear relationship between the top customer profile section and product suggestions to allow for intuitive decision-making and streamlined browsing.
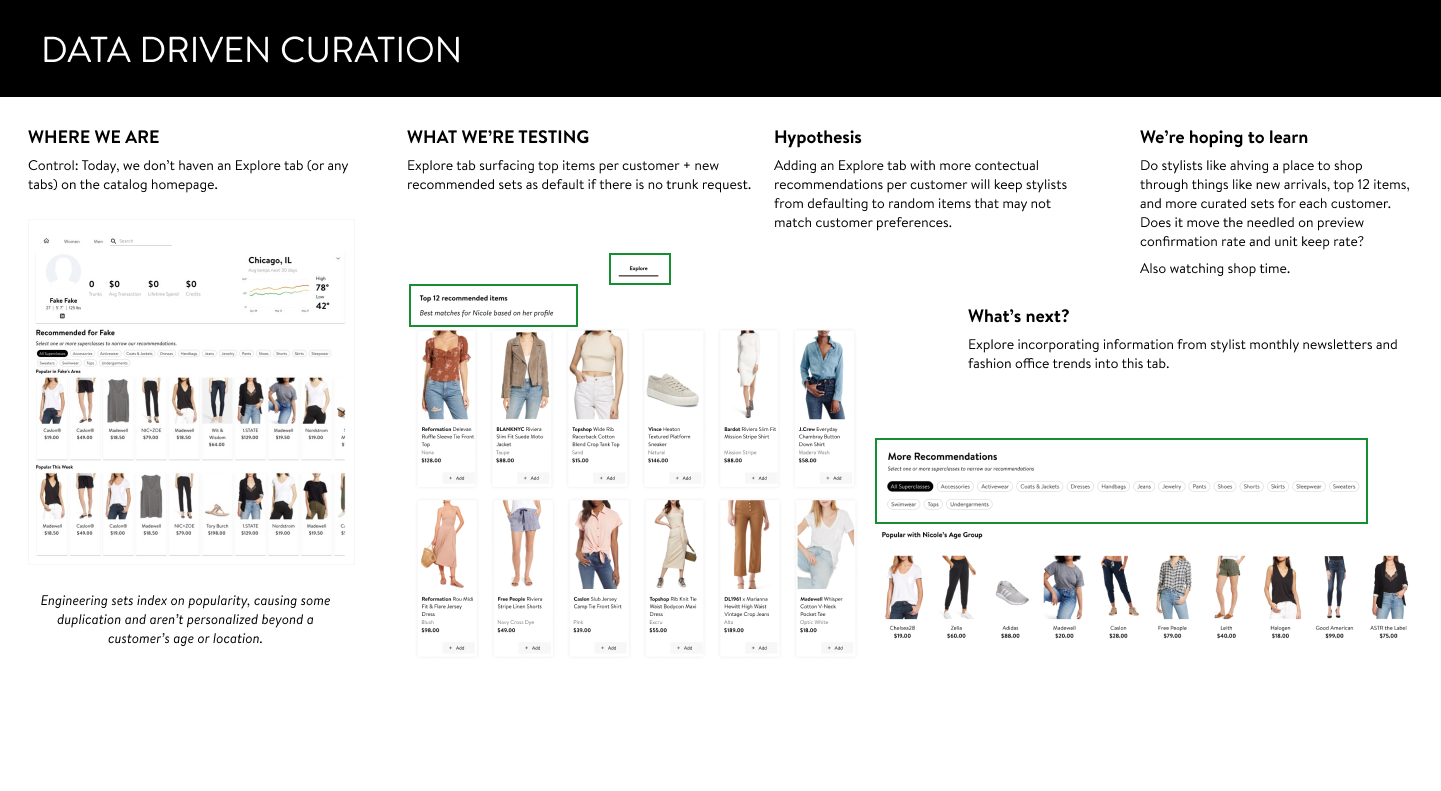
Curations & Inspiration: ‘Explore’ feature that allows curators/stylists to draw inspiration and stay within the customer’s preferences.
Fast & Clear: Get stylists to what they need faster by eliminating product suggestions that aren’t relevant to what a customer is asking for while providing variety based on specific customer preferences when there isn’t an ask.
Predictable & Organized: Overhaul the information architecture for a consistent experience shopping across every customer.
Flexible: Leave space to bring in more curated sets of products as we expand the fashion map.
Visually Compelling, Organized & Streamlined: Redesign the homepage for a more stepped out flow.
Easy To Maintain: Automate the trunk packing process.



Beta Test Feedback
We ran a beta test with 12 stylists prior to launch and got some great initial feedback
The item sets do seem to be matching – for example “Sue likes dainty jewelry”
I do wish there were more category offerings – for example – if Sue likes dresses you may only see two rows which forces you to go into the catalog whereas if you hit the “explore” link you see the usual three to four rows of a category.
It would be great if there was a way for a new customer with no requests to be shown multiple sets – for example, if Sue likes business casual could you do a row of blouses and then a row of pants – this would help with the initial outfitting for this customer.
I do like fashion mapping. I have been finding that the pieces match the category they’re in for the most part but I do wish it could filter by price point. I would often find myself going “this is perfect” and then realizing the piece is $300-400 and the customer would never pay that.
Most times customers are coming to us because they don't really know their style, which may be why they choose so many. It may be a good idea for the customer to have the option to choose only a few, maybe up to 5, that way we as stylist can really hon in on the styles they selected. This may be an extra thing, but even having reference imagines with the style listed could help because style is so subjective it means different things to everyone.
What’s Next
Redefining How We Pack Featured Trunks
We have a unique opportunity to re-think the manual curation of these trunks (by merchandisers on the back end, and stylists on the front) and look at bringing data-driven trunks to life in a new way via featured trunks.
Fashion map can understand concepts like this to create a batched set of queries that make up a featured trunk.
Today, many featured trunks are based on the same concepts the fashion office pulls together post-market representing what we own and will market. Fashion map is adept at understanding these concepts. This not only creates a better stylist/customer experience, it reinforces Nordstrom’s fashion authority.
NEW – we can upload featured styles and use fashion map to find their vectors and grab visually similar products to populate the sets. This also allows us to name them something customer-facing that wouldn’t impact the fashion map query.
Can we break all of these down into “recipes” or concepts and use queries to fashion map to curate the trunks and hydrate with the product instead of manual curation efforts.
The Customer Experience
The Stylist Experience
Outcome
This project was both exciting and fulfilling, offering substantial value to the business through extensive research and detailed interaction work. However, it's an ongoing iteration, with evolving data science models improving customer recommendations and enhancing UX. Key takeaways include:
Adapting to changing requirements: Navigating shifts in project scope and priorities required flexibility to deliver the best design within tight deadlines and evolving backend strategies.
Advocating for good UX: Despite technical constraints, I prioritized elements crucial for a positive user experience.
Choosing priorities wisely: Selecting the most valuable implementation paths was crucial to avoid spreading resources too thin.
Thinking big and future-oriented: While the catalog home page redesign wasn't initially in scope, I envisioned and incorporated future improvements from the project's outset, leading to ongoing developments and new designs.




















