
Nordstrom - Photo Sharing Feature
We introduced a feature for customers to share images of their desired items with Trunk Club when making service requests.
The Goal
Nordstrom Trunk Club is focused on providing customers with more immediate styling options. While the Trunk Club app's messaging system allows customers to request a Trunk, we recognize some limitations in the current process. To address this, we are considering allowing customers to share images of their specific styling needs, aiming to streamline and enhance the trunk request experience.
The Starting Point
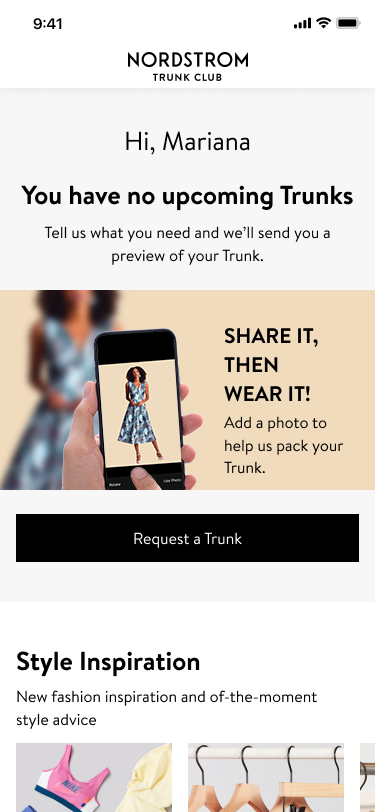
Trunk Club may appear unclear to customers unfamiliar with its offerings.
Our hypothesis focuses on a specific customer persona:
Individuals who are more introverted
Those who don't have time for or value interactions with a stylist
Customers who don't think of Trunk Club when they need styling inspiration, opting for other brands, services, or stores
Our marketing predominantly features product images and styling visuals, aiming to establish a tangible connection with our offerings. We're exploring the idea of allowing customers to initiate a trunk with an image, pondering whether this could boost trunk requests and potentially open up a new channel for acquiring customers.
The Project
We aim to streamline trunk requests by allowing images to initiate the process. This capability reduces friction, potentially establishing a new avenue for requesting trunks from TC.
This approach eliminates barriers, enabling customers to easily share their style inspiration without the need for direct conversation. In the discovery phase, our focus was on validating:
Customer interaction with this image-based request system.
The resonance and effectiveness of potential solutions for them.
Discovery Research
To help define the problem space and uncover restraints we dug into current customer conversations to find areas where visuals were already being used to describe style wants and needs. We used the information gathered to form our objective.
How many messages to stylists currently have images attached to them?
from 3,360 customers total
Why are people sharing photos with their stylist? Specifically, are they saying “I want this now” or are they wanting to save for later?
Of 100 messages reviewed, we found the following 3 “categories” to describe user’s sending reasons:
Specific Item Request: This is basically the scenario we expected. In almost every case the user was very specific in their request. The most common situations were a specific item they saw on N.com or in a blog/social post made by TC. Some were requests of customers wanting to match to items they already own, especially if it was related to a request. Additionally, quite a few customers uploaded/requested specific items for specific events (weddings, showers, “match my wife for x event”)
Service Question: Pretty evenly split between shipping issues, like an item showing as shipped, but not being included in the trunk or a trunk having been shipped and the tracking showing not as expected and/or stagnant. Other questions surrounded items being damaged on arrival or after 1-2 wears and the customer wanting to bring it into a Nordstrom to get fixed.
General Comments/Style Explanation: these leaned SLIGHTLY more towards customers adding comments after receiving a trunk, including a picture to explain how/why they don’t like something or even to call out the specific item they’re referring to. Other comments were photos of the customer themselves to better explain body type or them wearing outfits to explain more what their style is.
Are people becoming more inspired by something in person at that moment, or while browsing online?
Here’s an example of the different types of messages with images that customers have sent:
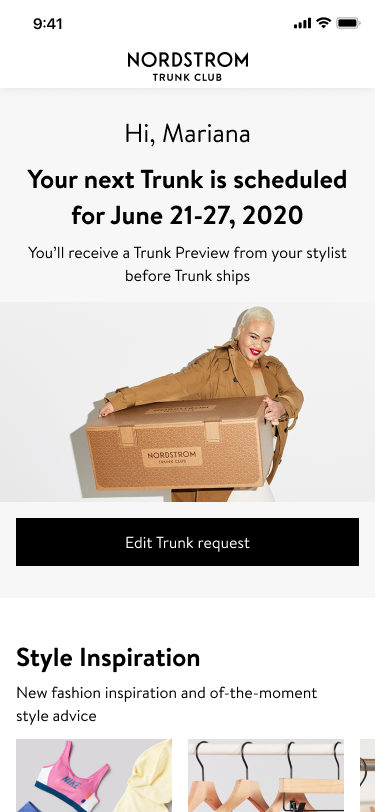
The Before
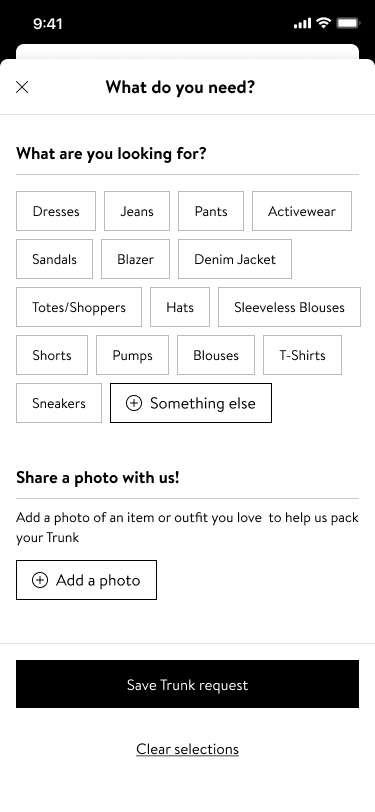
With our current Trunk request form, customers are limited to using tags that we provide to explain what they are looking for or simply open text.
User Flow For Customers
For Customers:
“How might we allow customers the ability to upload a picture on the current Trunk request form”
For Stylists:
How might we ensure that when a customer uploads a photo, we have the ability to allow stylists to see that photo and take action depending on the customer’s specified needs”
In instances where customers were sharing these images with their stylists, they were ultimately helping us pack them a better trunk. The current experience wasn’t complicated but neither was it seamless or explicit enough. It didn’t allow us to capture the data around why an image was shared. Being able to create a more actionable experience for our stylist once they were in the inventory of online items shopping for their customers was just as important and a path we needed to consider as well.
Design Phase
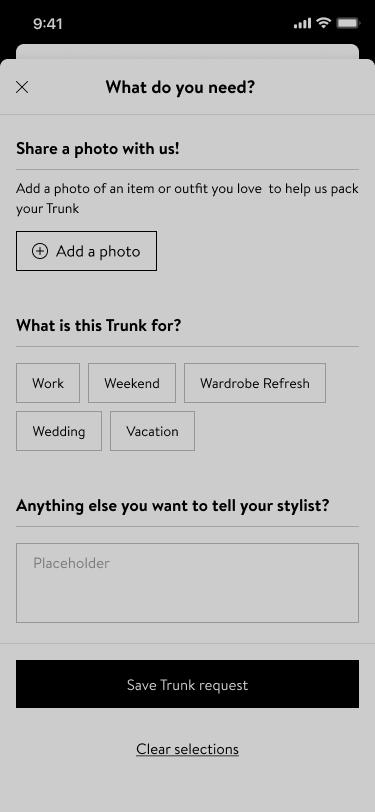
With the low-fi, I explored a few different ways of achieving our goal of allowing the customer to share an image. Based on the discovery research, I started creating low-fi versions of the new experience.
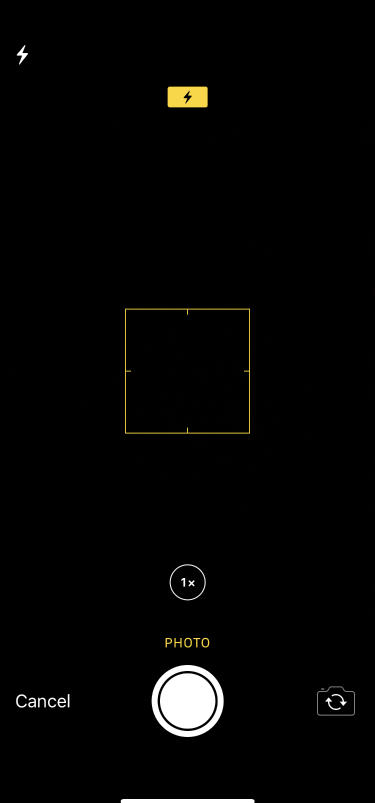
What does image sharing look like?
The MVP Solution
Use the pre-existing trunk request and make photo upload a part of it
The basis of the design was focused on the flow from the existing trunk request thus this became our proposed MVP solution
We are starting with adding an image when filling out the trunk request form, and not supporting the other 2 flows (Messenger, New Page)
We are starting with allowing the customer to only upload 1 image, but should be building with a future where multiple are possible.
We are supporting showing visually similar products, but not the concept of “Goes with”.
The low fidelity had also made it easier to anticipate the work that needed to be done by engineering. For example, the Dev Team could understand the different services and APIs they needed to be able to access to make the various solutions work.
Approach & Measurement
The team really wanted to validate the product-market fit for customers, we were introducing this feature to engage our customers more and offer them ways to share images of what they want styling with or around.
So what is success?
Increase in Trunk Requests // Customer Yield
Decrease in Preview Cancellations for these specific trunk request types.
How was it going to be measured?
The number of trunk requests with an image attached
The success of those said trunks
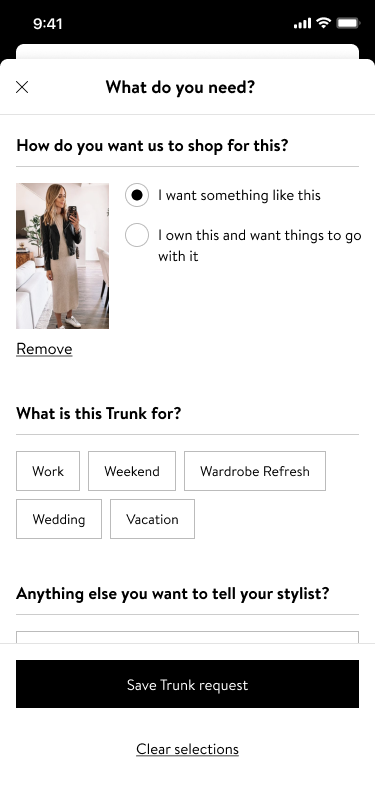
# of trunks where it’s “I want something like this” (shop similar) vs “I own this and want things to go with it”
Dig into the accompanied open text (super important for natural language processing (NLP) and how that can eventually help us learn which part of a shared image they are referring to).









User Flow For Stylists
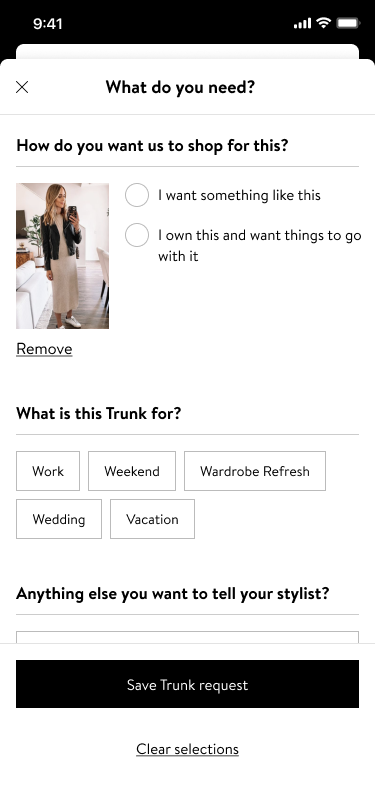
We also focused on the stylist's experience, displaying customer-shared images during shopping. Customers can choose between "I want something like this" and "I own this and want things to go with it," guiding the stylist with the appropriate call-to-action.
Now let’s go back to understand the whole process…
Customer uploads image(s) when filling out the trunk request form
We add the image(s) to the trunk request
We analyze the photo for visually similar products.
The stylist can see the photo(s) in the catalog when shopping for that Trunk Request.
The stylist can filter the catalog for style variants similar to the seeded image(s).


Design Review
Metrics:
Launch date - 07/01/2020 Post; Launch date - 07/09/2020
% of New Customer Carts with Image:
Pre Launch 2.19% --> Post Launch 14.09%
New Customer Preview Confirmation (carts created for leads post image in GAFT upload launch):
Without Image 39.12% vs With Image 51.92%
Data from the week of 07/13/2020Early Learnings
Some early examples of how photo sharing was being utilized. We gathered information shared from customers, how the trunk was packed, and intel from stylists.
What we noticed:
There were a variety of reasons customers were sharing photos but we hadn’t yet pinpointed their exact desires and expectations of what the service would be able to provide them once they did. We also weren’t clear in giving them an example of the type of image they could share us. The team took a step back and decided it’d be best to do some more research before we set out to enhance the feature further.
Customer Survey
Research Purposes:
Gather qualitative feedback on expectations of the photo-sharing feature
Methodology:
Survey
Google Forms
Opt-in link after sharing a photo in their Trunk request
Patterns
Customers who have shared photos (161)
Type of photo shared:
screenshot of an item from social media: 90
screenshot of an item from a retail website: 30
photo of yourself: 32
other: 9
Why did they share a photo?
Sharing more info on their style with their stylist
“I would like to be as clear as possible of the kind of style that I am looking for! Hopefully sharing a photo makes everything a bit easier.”
(Sharing a photo of themselves)
“I think it is helpful to see a pic of the person you are picking out clothes for.”
Wanted that specific item
Pictures/visuals are worth a thousand words
”I haven’t been able to convey my style via written answers”
Not sure how to style a specific item, so they want help
Inspiration for trunk
“I want to invoke this type of theme in my box”
Next Steps
Usability Testing
While I didn’t go back and make adjustments to the feature post customer surveys, I feel that this would be a crucial addition to the project in order to identify possible further possible adjustments and improvements.
2. Extra Features
I feel that there are unexplored opportunities to integrate photo sharing into the app and trunk experience. There are reasons customers want to provide us photos and there’s more to dig into there.












